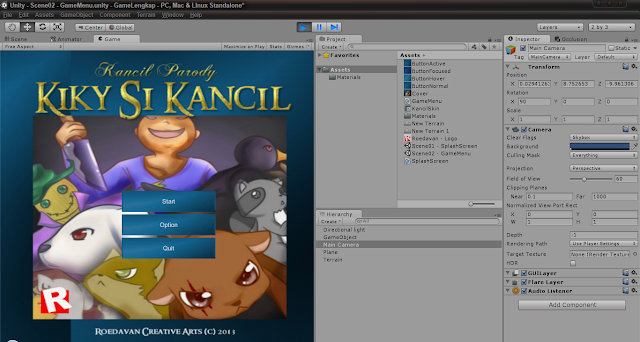
Oke, sekarang kita lanjut lagi dengan tutorial episode 3 yaitu membuat game Menu. Nih, contohnya bisa lo liat di gambar. Gimana? Keren kan? *yang bilang nggak keren, gue timpuk lo pake sendal jepit!*.

Untuk bikin game menu caranya rada2 gampang dan rada2 sulit. Maksudnya, kalo lo cuma mau bikin tampilan seadanya ya, gampang banget. Sambil tutup mata juga bisa. Tapi kalau mau bikin tampilan yang wow-banget-gitu-loh, itu rada2 susah. Karena berkaitan dengan desain, layout dan gambarnya sendiri.
Untuk tutorial ini, gue anggap kita semua mau bikin game menu yang wow-banget-gitu-loh. Walau pun nanti ternyata hasilnya wow-nggak-banget-gitu-loh, nggak apa-apa. Yang penting kan udah usaha, hehehe.
Langkah pertama adalah buka scene kemarin (yang kita siapin untuk bikin game menu), terus lo tambahin GUI Skin. Caranya, klik kanan di panel terus pilih ASSET --> CREATE --> GUI SKIN. Gui Skin ini fungsinya buat bikin komponen interaksi dengan user lebih menarik. Komponen interaksi tuh yang kayak tombol, textbox, slider dll.
Habis nambahin GUI Skin, kasih nama yang bagus. Kalau gue sih ngasih namanya KancilSkin. Habis itu, lo import 4 gambar untuk button. Lihat gambar ini:
Setidaknya lo butuh minimal 2 gambar, tapi biar semakin keren, siapin aja 4 buah gambar untuk kondisi button. Yaitu Normal, Hover, Focused dan Active. Jadi maksudnya, keempat gambar ini adalah bentuk tombol kalau lagi normal, kalau di hover (dideketin sama mouse) dan lain-lain. Tuh lihat gambarnya. Ada 4 state tuh!
Habis gitu lo masuk ke GuiSkin (dobel klik ajalah), pasti bakalan ada tampilan panel kek begini. Terus lo pilih bagian BUTTON. Di sana lo bisa lihat ada 4 state yang gue sebutin tadi. Lo klik tombol bulet kecil <tombol browse khas Unity> dan pilih gambar2 sesuai dengan state button. Kalau nggak ngerti... tanya yang lebih ngerti aja deh. Males gue ngejelasinnya.
Setelah tombol siap, sekarang siapin juga Plane dan gambar untuk cover tampilan depan. Plus jungkirin juga kameranya biar pas ngehadep si plane yang udah ada gambarnya. Jangan tanya gimana caranya bikin Plane, gimana caranya ngejungkirin kamera, apalagi gimana caranya bikin gambar cover yang lucu bin keren kayak gitu. Titik! (Selain masalah ngegambar, semua cara2 itu ada di episode sebelumnya. Kalau mau tahu ya tinggal klik aja ke sana napa sih?)
Sekarang waktunya, scriptiiiiing! Hore bagian favorit gue. Eh, tapi sebelum mulai otak-atik kode ada hal lain yang perlu kita kerjain. Yaitu membuat Empty Object. Loh untuk apaan? Inget bahwa Unity nggak pernah punya Main Unit. Jadi setiap script nggak bisa dijalanin kecuali dia numpang di sebuah object. Jadi kita memang 'terpaksa' bikin object ini buat nampung skripnya.
S
etelah bikin Empty Object (biasanya namanya Game Object), lo bikin juga script C# dengan cara klik kanan di panel Asset terus CREATE --> C# SCRIPT. Masuklah ke MonoDevelop dan ketikkan baris-baris berikut:
using UnityEngine;
using System.Collections;
public class GameMenu : MonoBehaviour {
public GUISkin MySkin;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnGUI(){
float btnWidth = 200;
float btnHeight = 45;
float btnSpace = 50;
float btnLeft = (Screen.width / 2) - 75;
float btnTop = 300;
GUI.skin = MySkin;
if (GUI.Button(new Rect(btnLeft,btnTop,btnWidth,btnHeight),"Start")){
Application.LoadLevel("Scene03 - GameStart");
}
if (GUI.Button(new Rect(btnLeft,btnTop + btnSpace,btnWidth,btnHeight),"Option")){
Application.LoadLevel("Scene03 - GameOption");
}
if (GUI.Button(new Rect(btnLeft,btnTop + (btnSpace * 2),btnWidth,btnHeight),"Quit")){
Application.Quit();
}
}
}
Dan jangan lupa habis ngetikkin kode, tarik tuh C# Scriptnya ke GameObject yang empty. Begitu juga dengan KancilSkinnya. Tarik juga masuk ke dalam C# Script. Soalnya tadi gue set itu variabel MySkin jadi public. Jadi bisa diinput dari luar script. Nggak ngerti ya? Tutup ajalah browsernya. Main solitaire sana!
Setelah itu coba di tes dan kita lihat hasilnya. Woooow! Keren banget nggak sih? Siapa yang bilang keren, ngacuuuung! Siapa yang bilang nggak keren, ngacuuuung! *nyari sendal jepit.. nyari sendal jepit...*
Nah, sebenernya masih ada yang kurang nih di Game Menu ini, yaitu musik sodara2. Harusnya pas Game Menu ini ada musiknya. Tapi berhubung gue lagi sibuk, tutorialnya gue cut dulu aja sampai ke sini. Nanti kalau inget gue update lagi dan ditambah dengan tutorial selanjutnya, yaitu membuat Game Utamanya. Yeeey! See you again.
*ah, akhirnya gue nemu juga sendal jepit. Eh, tadi siapa yang bilang game menu gue nggak keren?*






















No comments:
Post a Comment