Gimana caranya bikin menu yang responsif di Unity? Cluenya cuma satu. Perhatikanlah ukuran layar
anda dan itung-itung dengan menggunakan ilmu matematik, statistik, futuristik dan kilikitik. Karena nggak ada cara yang instan untuk bikin menu yang kompatibel di seluruh layar. Untuk menghapus kegundahan hati para penggemar gue yang berada dari ujung sabang sampai merauke (halah!), gue mau coba jelasin sistem per-pixelan di Unity. Itu adalah landasan UUD 45 untuk membuat menu yang responsif. Tau UUD 45 kan? Unity Udah Di-versi 4.5. Oke, itu emang rada maksa. Tapi ini kan
tutorial gue, suka-suka guelah. Ehm. Yang pertama kalao lo bikin menu pake script begini:
GUI.button(new Rect(0,0,100,50), "Kiky si Kancil");
Maka hasilnya bakalan begini:
Karena parameter 1 dan 2 nunjukin posisi (0,0) yang berarti berada di pojok kiri atas. Dan button dihitung dari ujung kiri atas juga posisinya. Tapi kalau lo bikin scriptnya gini:
GUI.button(new Rect(Screen.width,Screen.height,100,50), "Kiky si Kancil");
Maka hasilnya bakalan begini:
Tombolnya hilang? Bukan. Tapi titik awal button ada tepat di ujung bawah kanan layar. Kalo lo mau bikin tombol di ujung kanan bawah layar, rumusnya biasa:
LEBAR LAYAR - LEBARNYA BUTTON, TINGGI LAYAR - TINGGINYA BUTTON, LEBAR BUTTON, TINGGI BUTTON. Jadi kurang lebih kayak gini scriptnya
GUI.button(new Rect(Screen.width-100,Screen.height-50,100,50), "Kiky si Kancil");
Hasilnya seharusnya bakalan jadi seperti ini.
Udah ngerti? Belom? Baca lagi dari atas. Kalo sampe tiga kali di baca masih nggak ngerti juga, tutup browser, matiin laptop, nonton sinetron tukang es naik odong-odong sana! Terus gimana kalao mau bikin menu berada tepat di tengah-tengah layar? Oh itu gampang banget. Tinggal di bagi 2 aja posisinya. Kayak gini:
GUI.button(new Rect(Screen.width/2,Screen.height/2,100,50), "Kiky si Kancil");
Nah, jadi kayak gini nih.
Tepat di tengah-tengah. Iya, ya, gue tahu. Lo semua pasti pada mau protes. Tombolnya nggak di tengah tuh. Itu DI TENGAH TAHU! Yang ditengah itu pojok kirinya. Tombol Unity emang ngitungnya begitu, dari pojok kiri atas. Kalo lo mau BUTTONNYA yang ditengah, ya tinggal di kurangi aja posisinya dengan separuh dari lebar dan tinggi button. Kayak gini:
GUI.button(new Rect(Screen.width/2-50,Screen.height/2-25,100,50), "Kiky si Kancil");
Ok. Coba jalanin.
Udah puas? Awas ya, kalo masih ada yang nanya kenapa harus -50 dan kenapa harus -25 gue timpuk pake setrikaan! *eh, tapi ngomong2 setrikaan gue tadi di mana ya? celingukan bingung*
Dalam tutorial ini gue bakalan coba bikin contoh menu responsif sederhana dengan 2 tombol. Caranya bikin project baru dan langsung bikin Script C#.
Ketik aja script di bawah ini:
1. using UnityEngine;
2. using System.Collections;
3. public class MainMenu : MonoBehaviour {
4. public GUIStyle styleButton1, styleButton2;
5. public bool DefaultSkin = true, DoAnimation = false;
6. public Rect posButton1, posButton2, fixButton1, fixButton2;
7. // Use this for initialization
8. void Start () {
9. posButton1 = new Rect(0-100, Screen.height/2-55,100,50);
10. posButton2 = new Rect(0-130, Screen.height/2,100,50);
11. fixButton1 = new Rect(Screen.width/2-50, Screen.height/2-55,100,50);
12. fixButton2 = new Rect(Screen.width/2-50, Screen.height/2,100,50);
13. }
14. // Update is called once per frame
15. void Update () {
16. if (DoAnimation){
17. if (posButton1.x < fixButton1.x) posButton1.x += 10;
18. if (posButton2.x < fixButton2.x) posButton2.x += 10;
19. } else {
20. posButton1 = fixButton1;
21. posButton2 = fixButton2;
22. }
23. }
24. void OnGUI () {
25. if (DefaultSkin){
26. GUI.Button(posButton1, styleButton1.name);
27. GUI.Button(posButton2, styleButton2.name);
28. } else {
29. GUI.Button(posButton1, styleButton1.name, styleButton1);
30. GUI.Button(posButton2, styleButton2.name, styleButton2);
31. }
32. }
33. }
Habis itu tambahin sebuah texture untuk tombol dengan cara klik kanan di panel Assets, klik Import New Assets dan pilih gambar apaan aja. BEBAS! Asli
sekarang mah bebas. Sok terserah rek gambar naon oge, kumaha maneh we.
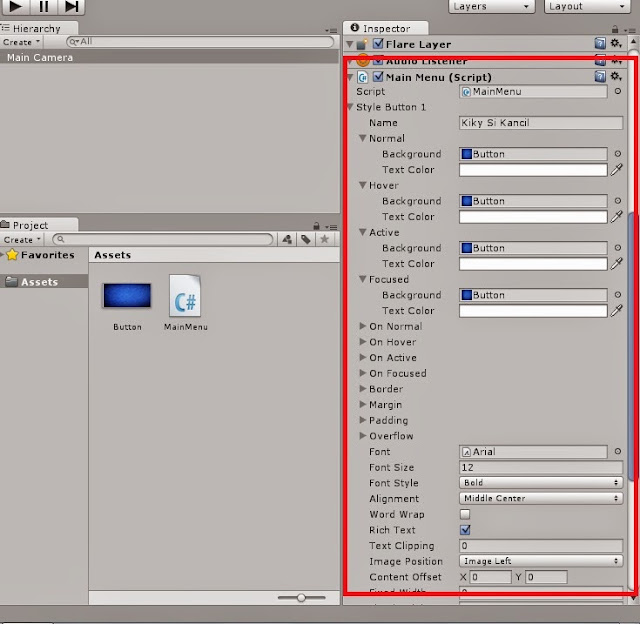
Pasang scriptnya di MainCamera (biar cepet) dan atur-atur isinya kayak gini.
Jalanin dan TADAA. Menunya keren banget kan?
Lebih keren lagi kalo pilihan Default Skin nggak dicentang, dan Do Animation yang dicentang. Gimana? Keren kan? Pasti keren dong.
Sekian dulu tutorial geje dari saya.























No comments:
Post a Comment